Screenless Supper
- UI/UX
- Prototyping
- Branding
- Illustration
Gamifying personal connection during shared mealtimes.
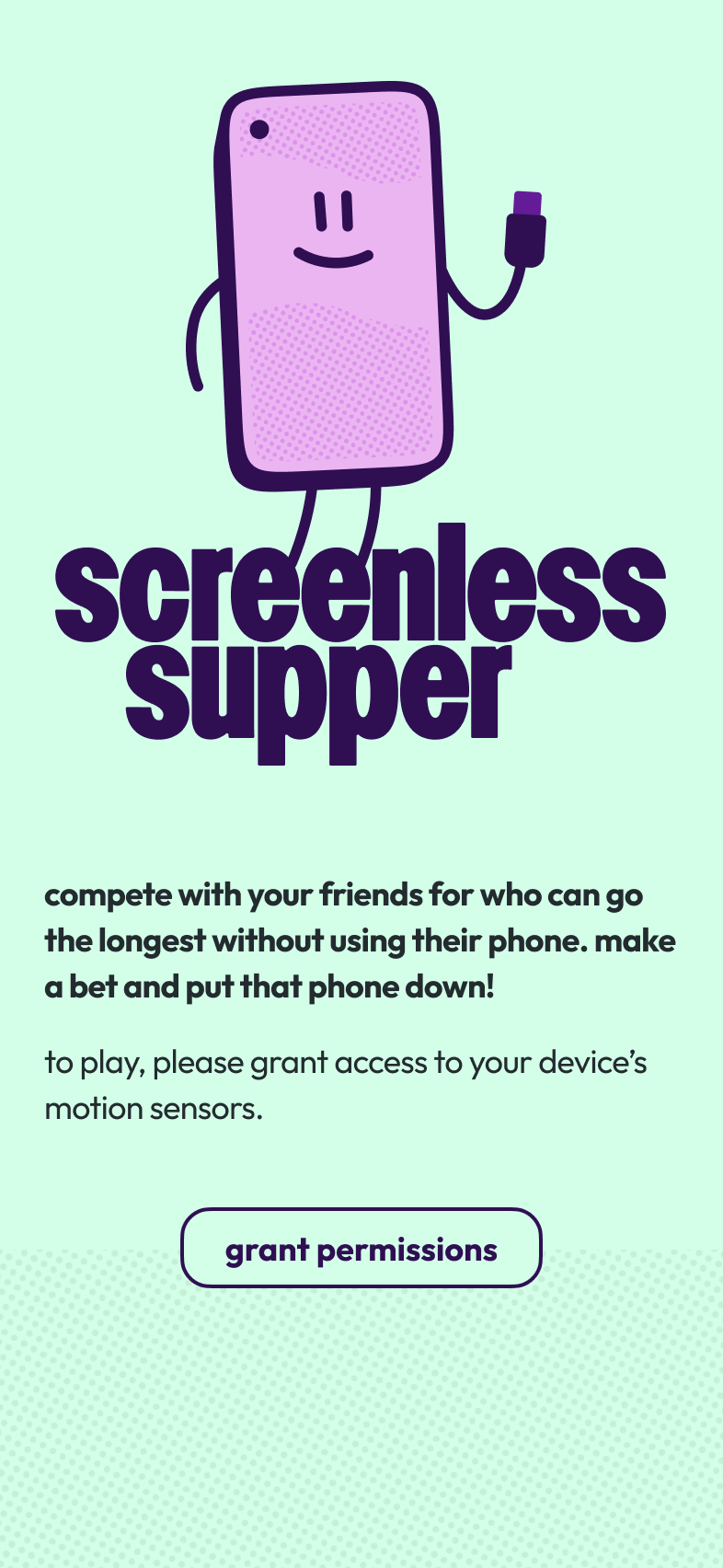
How can you turn staying off your phone into a game? Screenless Supper is a web app designed to get people to put their phones down in the spirit of casual competition.
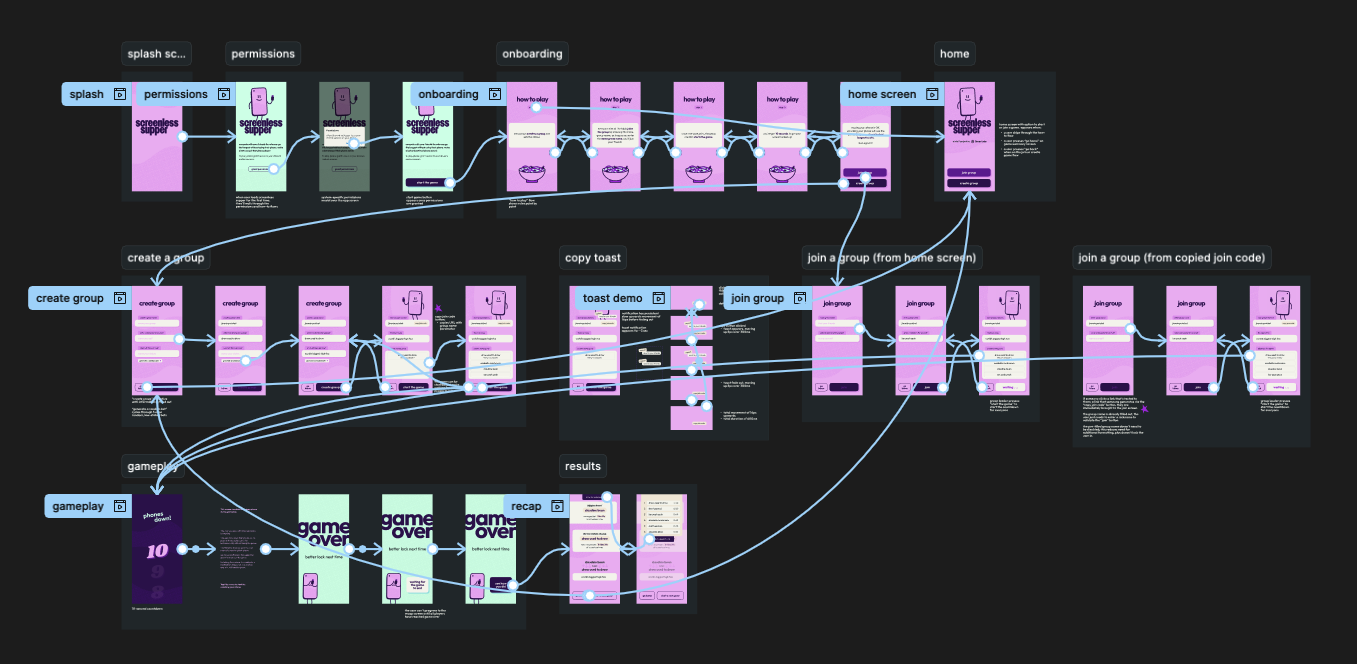
Several UX processes were worked out in the process of prototyping:
- What dynamics should take place in person, and what should take place on the phone?
- How can we facilitate a nearly frictionless onboarding?
- What is the ultimate end game, and why should the players care?
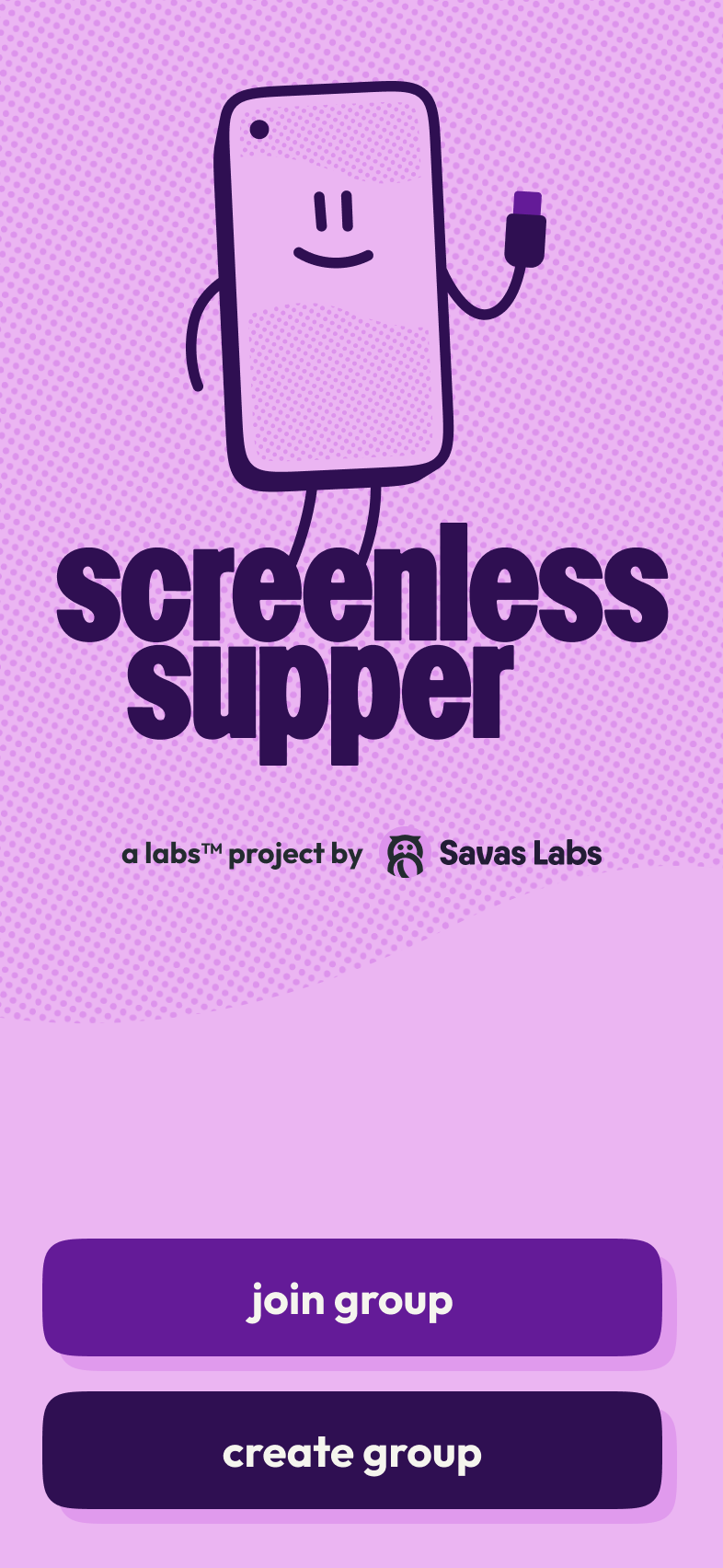
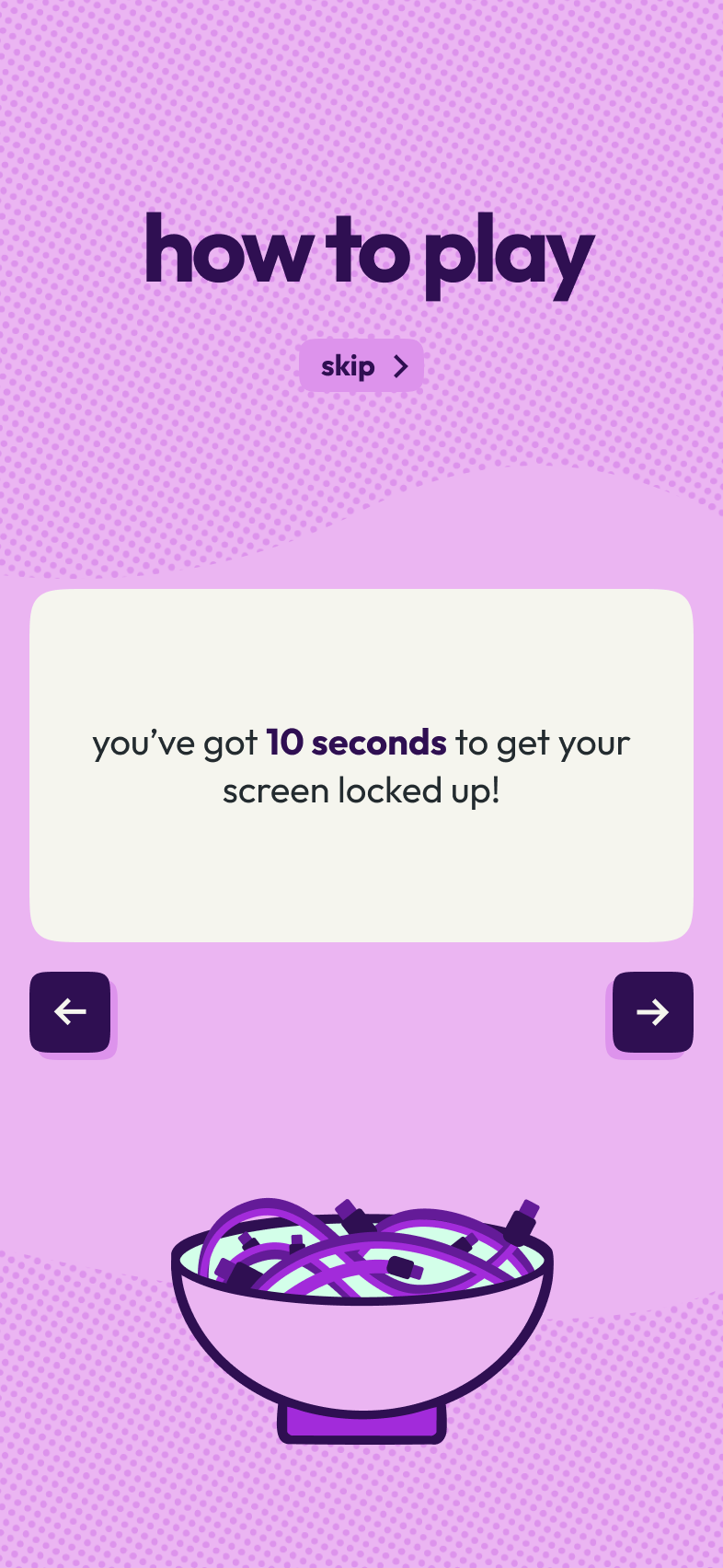
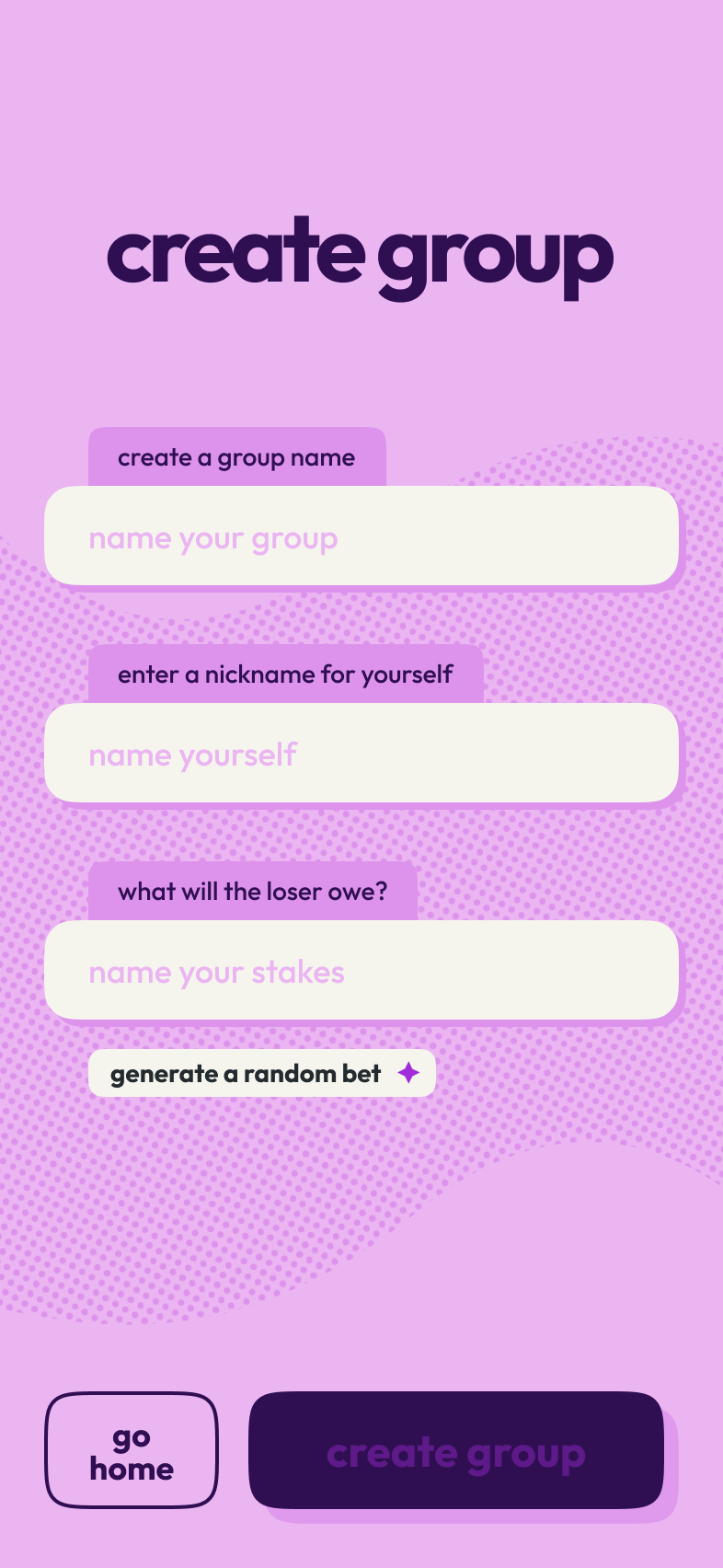
As we worked through the screens necessary for a prototype, we looked to other hybrid on-device/in-person group games, like Jackbox, to analyze their chosen UX patterns and how even their tone of voice facilitates participation. Using their core concept of a short-form code to create and join a room, we focused on quickly delivering the most relevant information to players. No login is necessary; the absence of a cookie means a user will see a brief onboarding and explanation of the rules, and a light sharing function is included in case verbally transmitting information, like the room code, is tougher than expected.
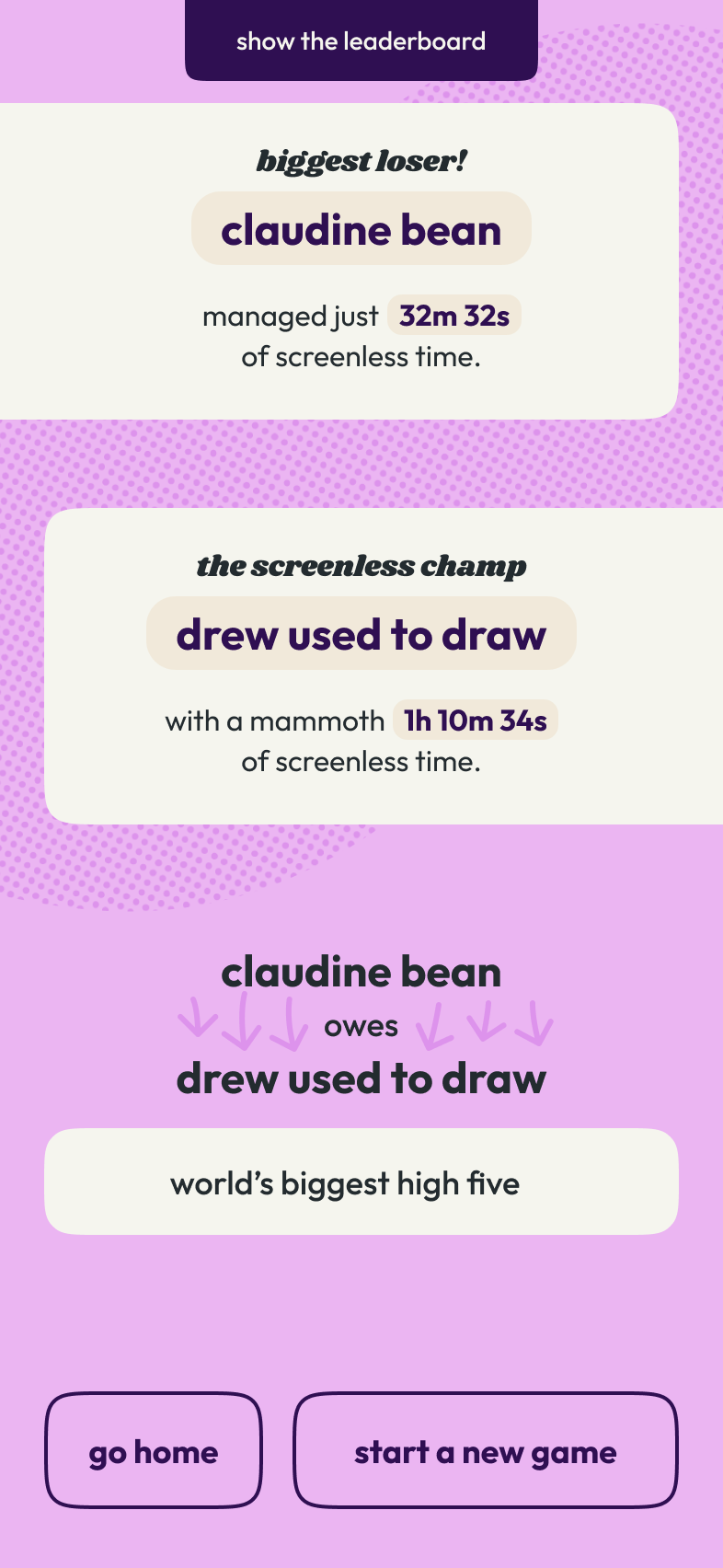
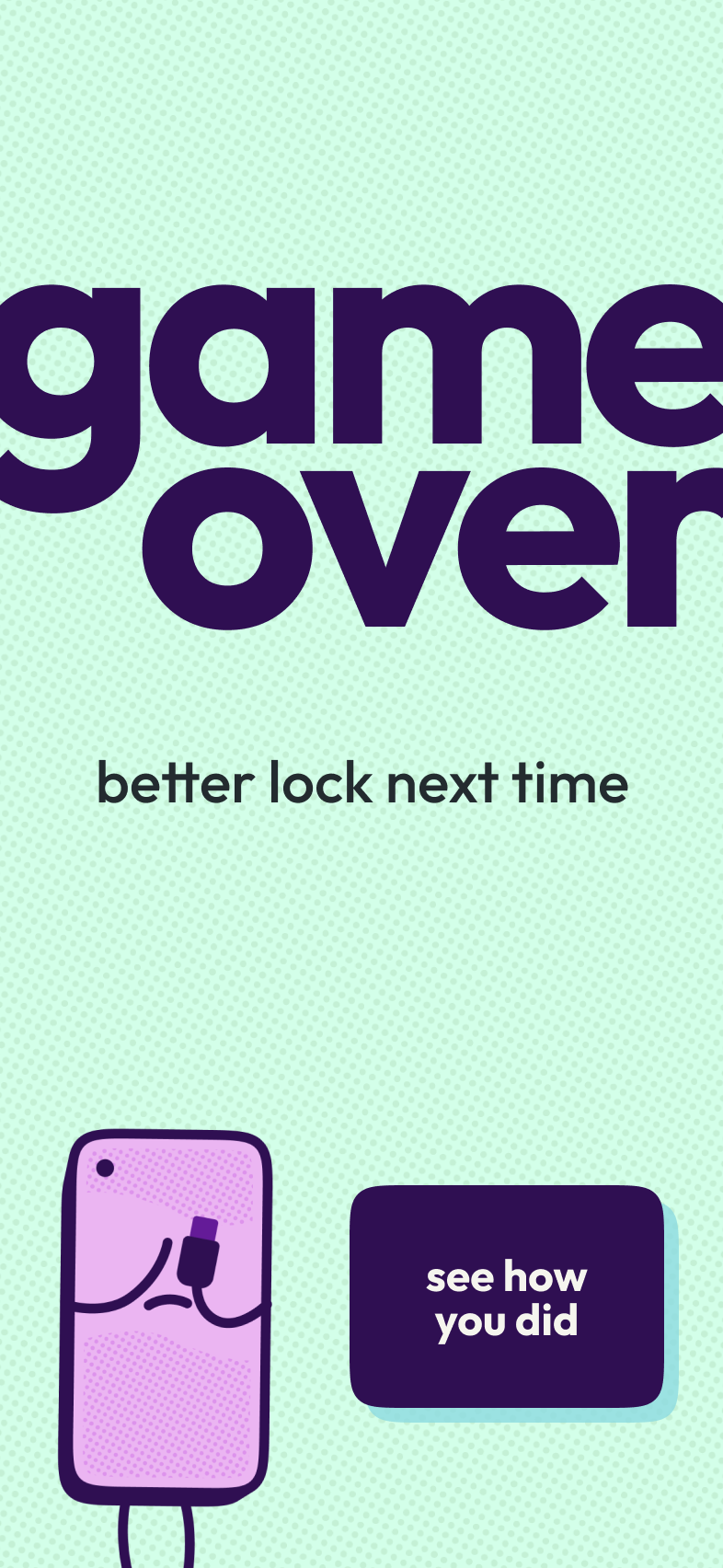
Before the game begins, a small wager is decided upon; something like a high five or something similarly low stakes. Once everyone is in the game room and ready, a timer begins, and players have 10 seconds to lock their phone screens. Players lose the game when they unlock their devices. The final scores are hidden from all while anyone is still in the game to keep the main idea of leaving your phone down and inactive. Once all players have unlocked their devices and lost the game, the total screenless time is presented as a leaderboard.
On the visual design side, I created a mascot, Screenless, to enhance the gamified aspect. Screenless has subtle animations and USB-C cable arms.
The crux of this concept was defined by Ben Eckerson, Dan Murphy, Simon Goodwin, and Niharika Alam. Design and UX consideration was done in collaboration with Anabel Russo.
I want to talk about colors with you.
Design is for people.
©2025 Drew Glover. All work created by me unless specifically stated. No AI assistance used in any work on this site.
Built with WordPress, Semplice, and Figma. Typography used: MD Nichrome and AT Name Sans.